← Bewerbung Zurückziehen Muster E Mail Brief Vom Osterhasen Vorlage Bewerbung Wiedereinstieg Muster →
The developer had used the given space elegantly with the help of modern css animation effects.
Css tabelle vorlage. Mit css stehen vielfältige gestaltungsmöglichkeiten und rahmentypen zur verfügung. Nur wenige zeilen code sind nötig mit einer handvoll zeilen code erzeugt die griechische entwicklerin lea verou beeindruckende muster und zeigt 37 beispiele dazu auf ihrer eigenen seite. Zdnet zählt sie auf und.
Sie können sie hier ansehen herunterladen und sowohl für private als auch kommerzielle projekte kostenfrei verwenden. Css mehrspaltige layouts v kap. Alles inzwischen schon fast alte bekannte.
Tabellen sind nicht böse. Das formular per css gestalten. Css grundeinstellungen rahmen und ränder.
Dabei bilden tabellen eine ausnahme da in der standardansicht jede tabellenzelle und die tabelle selbst eine randlinie und einen außenrand haben was den tabellen einen technischen look verleiht. Alle layouts sind responsiv zugänglich und bestehen natürlich aus validem html5. Zur darstellung von tabellarischen daten sind sie die idealbesetzung.
Normalerweise empfiehlt selfhtml die standardeinstellungen der browser nur vorsichtig zu ändern. Abweichend von den beispielen im wiki werden die layouts statisch gehostet damit externe ressourcen wie grafiken unterseiten und. 10 3 3 tabelle gestalten per css.
Denn mit css kannst du aus der html tabelle eine sogenannte responsive table machen also eine tabelle die sich dank css ab einer gewissen bildschirmgröße verändert. Als es noch kein css und keine trennung zwischen inhalt und gestaltung einer website gab war es üblich weblayouts als tabelle zu gestalten. 10 3 1 eine einfache tabelle.
Fügen sie dazu am ende des stylesheets bildschirm css im. Css positionierung iv kap. 10 3 2 kopf fuß und körper.
Damit die tabelle auch mobil gut aussieht favorisiere ich den weg sie einfach mit html und css selber zu erstellen. Gestaltet werden hintergrundfarbe breite polsterung und rahmenlinie. Nützliche werkzeuge vi kapitel 20.
Mit ein paar einfachen css regeln gestalten sie das formular ein wenig ansprechender. Listen und daten bereitet man für das web immer noch am besten in tabellen auf. Css table responsive table mit css umsetzen.
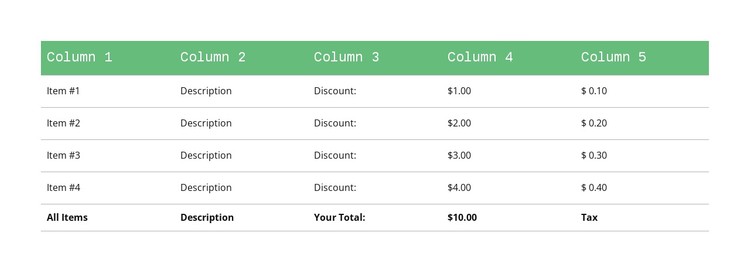
Mit der steigenden bedeutung einer semantischen html auszeichnung waren tabellen fortan nur noch für die auszeichnung von inhalten gedacht die auch tatsächlich tabellarisch dargestellt werden sollen. In diesem artikel gestalten sie eine cd songliste indem sie zunächst das html mit zusätzlichen elementen und attributen optimieren und anschließend die tabelle per css hübsch und übersichtlich formatieren. In some reports you have to be more elaborate about the stats you shared in the table the rows in this table template expands automatically to help you add a small note about that particular row.